Not known Details About Javascript Crud App
Wiki Article
The 7-Minute Rule for Javascript Crud App
Table of ContentsWhat Does Javascript Crud App Mean?Not known Factual Statements About Javascript Crud App All about Javascript Crud AppThe Best Strategy To Use For Javascript Crud App
To create, handle and also keep the information connected to the moment tracking app, we will certainly use Flatlogic Generator schema editor. Flatlogic generator permits you to create material kinds for the entities in your app. It reveals entities by means of produced API, which you can use to occupy the frontend. The basic significance of the Plan Editor is that it contains tables and columns in your job you will deal with them - Javascript Crud App.By clicking the prefabricated tab, you will see in front of you all the columns produced in the table with its residential properties. In our excellent time tracking application, the entity stays default we will not include new columns to it. Collaborating with tables, you have 2 alternatives add a brand-new table or remove it.
As stated above, our application must have and also tables. After clicking the switch, a new table will certainly be added and you will be motivated to choose a name for this table - Javascript Crud App.
In our case, we require to add two and also tables. In order to produce a column, click on the table in which you desire to produce a column and after that click on the "switch.
The 15-Second Trick For Javascript Crud App
Right here you can make use of funding letters and also any type of names, as this does not impact the generation and also operation of the application. The following types are offered to select from: String when you choose this kind, you have an unique Multiline choice that includes numerous lines; Int; Decimal; Day; Boolean when choosing this type, you need to set the worth to Real or Incorrect; Images; Datetime.
By clicking the project name, you will be required to the settings page with extra details concerning the project, where you can acquaint on your own with the adhering to features. After you click on project name you will be taken to the overview of the task page, where you will see info concerning the task, as well as the different functions you can put on it.
To news do this, click the Download button and obtain a membership to among the paid plans (which can be canceled at any time). Before downloading and install the code, you can additionally enjoy the real-time demonstration of your job. To do this, click on the Deploy switch on the overview tab opposite the Live link line.
Javascript Crud App Fundamentals Explained

Currently let's pay some interest to each of the Waste operations. "Create" operation includes brand-new records to the table and also the database it's associated to.
Among them is the Multirow Insert. It allows us develop multiple entries with a single statement. The difference in explanation running rate for a single entrance is negligible yet might grow substantial when your web server needs to process countless access. Copying rows from other tables integrates Create/Insert procedure with Read/Select.
Read or Select operation is typically credited as the most preferred of Waste procedures. This procedure Extracts data from one or even more areas within the database.
Javascript Crud App - Questions
The 2 remaining declarations are understood under the exact same names both within the Waste idea and also in SQL. Database areas can and practically always will have inner restraints on the information stored.
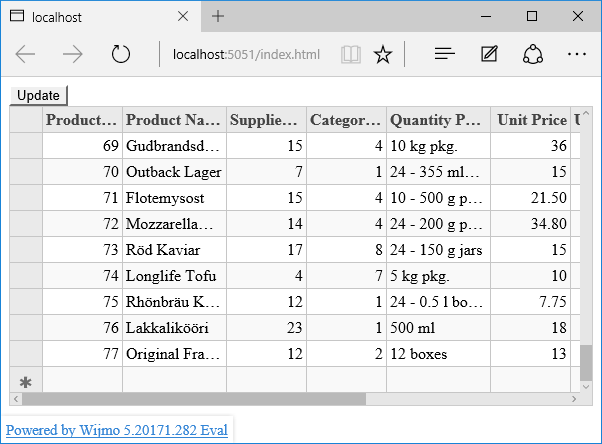
In this write-up, we found out about the concept of CRUD, discussed how to apply waste procedures to internet development, and also placed it in a REST context. We also took a look at two ways to establish a fundamental CRUD application, the conventional way and the faster method with the Flatlogic website link Generator. If you observe any kind of mistakes in the post or intend to supplement it please call me.
Something failed. Javascript Crud App. Wait a moment as well as attempt once again Try again.
Report this wiki page